-
[VueJS] Default 옵션으로 Vue 프로젝트 생성Study/VueJS 2022. 5. 26. 10:18
Default 옵션으로 Vue 프로젝트 생성 방법
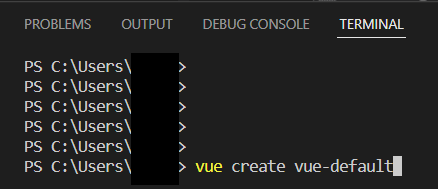
visual studio > View > Terminal
# 프로젝트 생성 vue create [프로젝트명]
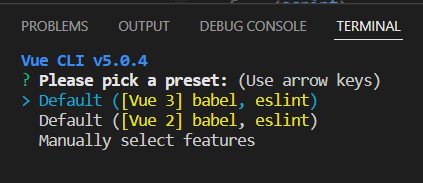
Default ([Vue 3] babel, eslint) 선택 후 Enter

설치중...

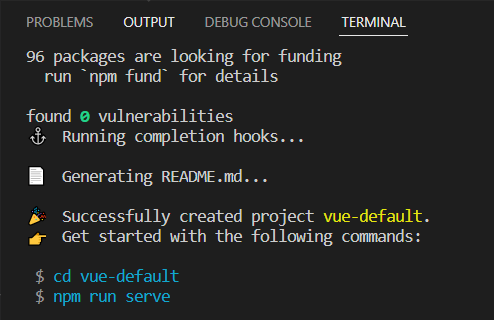
설치 완료

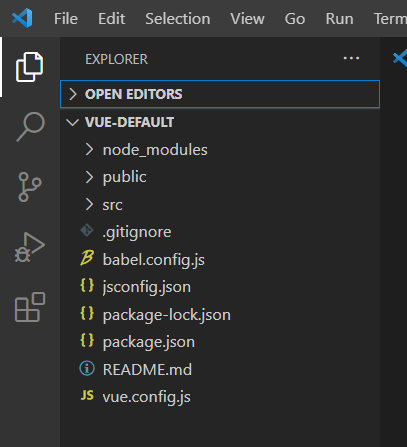
EXPLORER에서 폴더 생성된거 확인 가능

프로젝트 실행
visual studio > View > Terminal
# 프로젝트 아래로 이동 # cd [프로젝트명] cd vue-default # npm run npm run serve
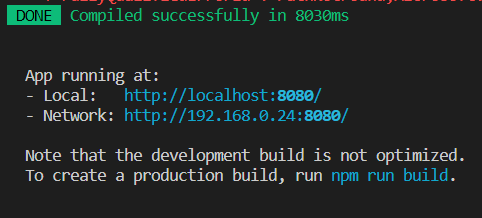
npm run 성공

인터넷에서 http://localhost:8080 실행

설치된 프로젝트 구조
node_modules: npm으로 설치된 패키지 파일들이 모여 있는 디렉토리
public: 웹팩(webpack)을 통해 관리되지 않는 정적 리소스가 모여 있는 디렉토리
src/assets: 이미지, css, 폰트 등을 관리하는 디렉토리
src/components: Vue 컴포넌트 파일이 모여 있는 디렉토리
App.vue: 최상위(root) 컴포넌트
main.js: 가장 먼저 실행되는 자바스크립트 파일로써, Vue 인스턴스르 ㄹ생성하는 역할을 담당
.gitignore: 깃허브에 업로드할때 제외할 파일 설정
babel.config.js: 바벨(Babel)설정파일
package-lock.json: 설치된 package의 디펜던시 정보를 관리하는 파일
package.json: 프로젝트에 필요한 package를 정의하고 관리하는 파일
README.md: 프로젝트 정보를 기록하는 파일
'Study > VueJS' 카테고리의 다른 글
[VueJS] [ERROR] Vue Router 오류 Component name "Contact" should always be multi-word (0) 2022.05.26 [VueJS] Vue 라우터 설치 (0) 2022.05.26 [VueJS] Vue 프로젝트 매니저를 이용해서 Vue 프로젝트 생성 (0) 2022.05.26 [VueJS] 사용자 선택(Manually select features) 옵션으로 Vue 프로젝트 생성하기 (0) 2022.05.26 [VueJS] Visual Studio에 VueJS 환경 설정(Windows) (0) 2022.05.25