-
[VueJS] Vue 프로젝트 매니저를 이용해서 Vue 프로젝트 생성Study/VueJS 2022. 5. 26. 16:00
# Vue 프로젝트 매니저 프로그램 실행 vue ui
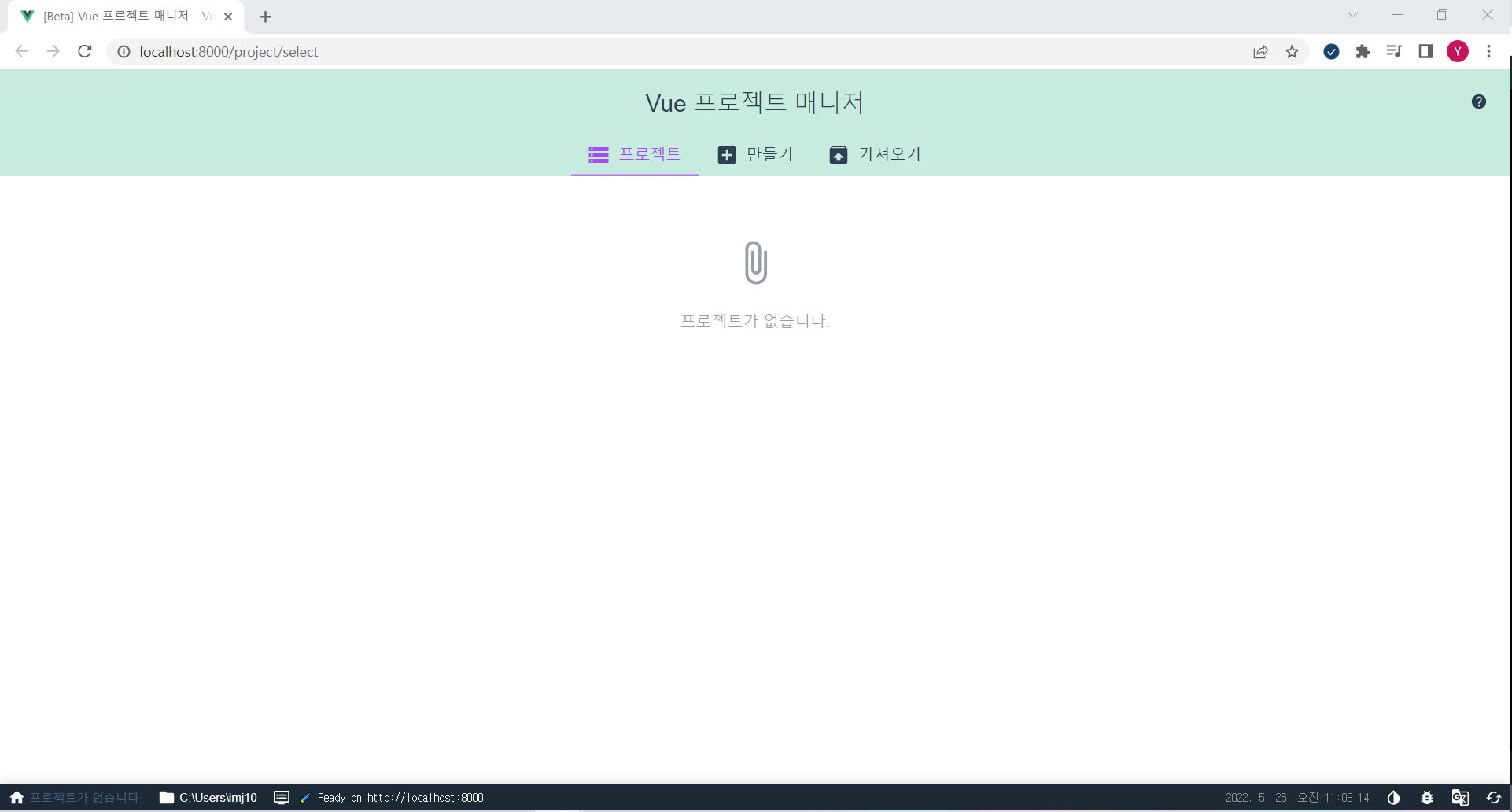
http://localhost:8000/ 브라우저 오픈

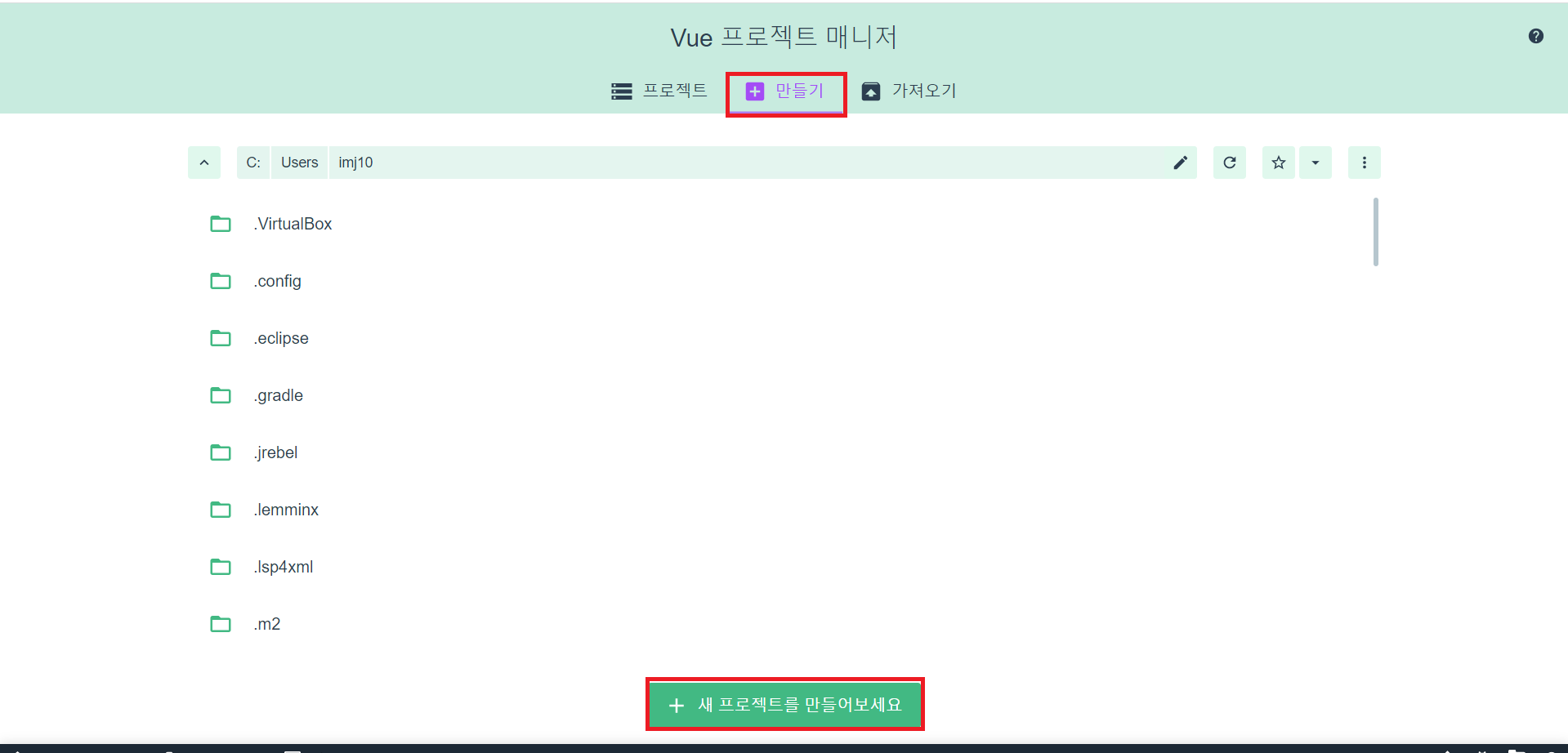
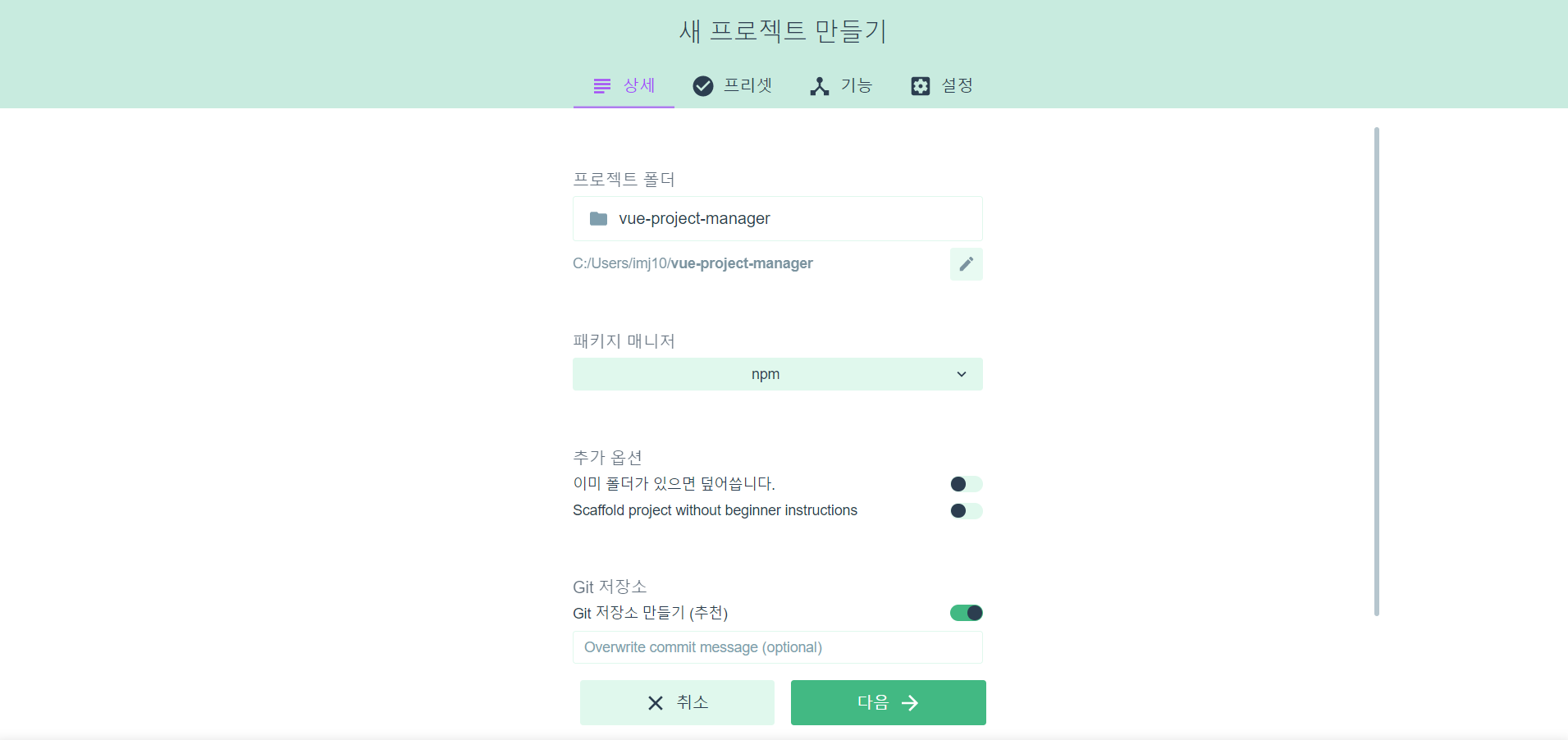
만들기 클릭 후 프로젝트 위치 선택


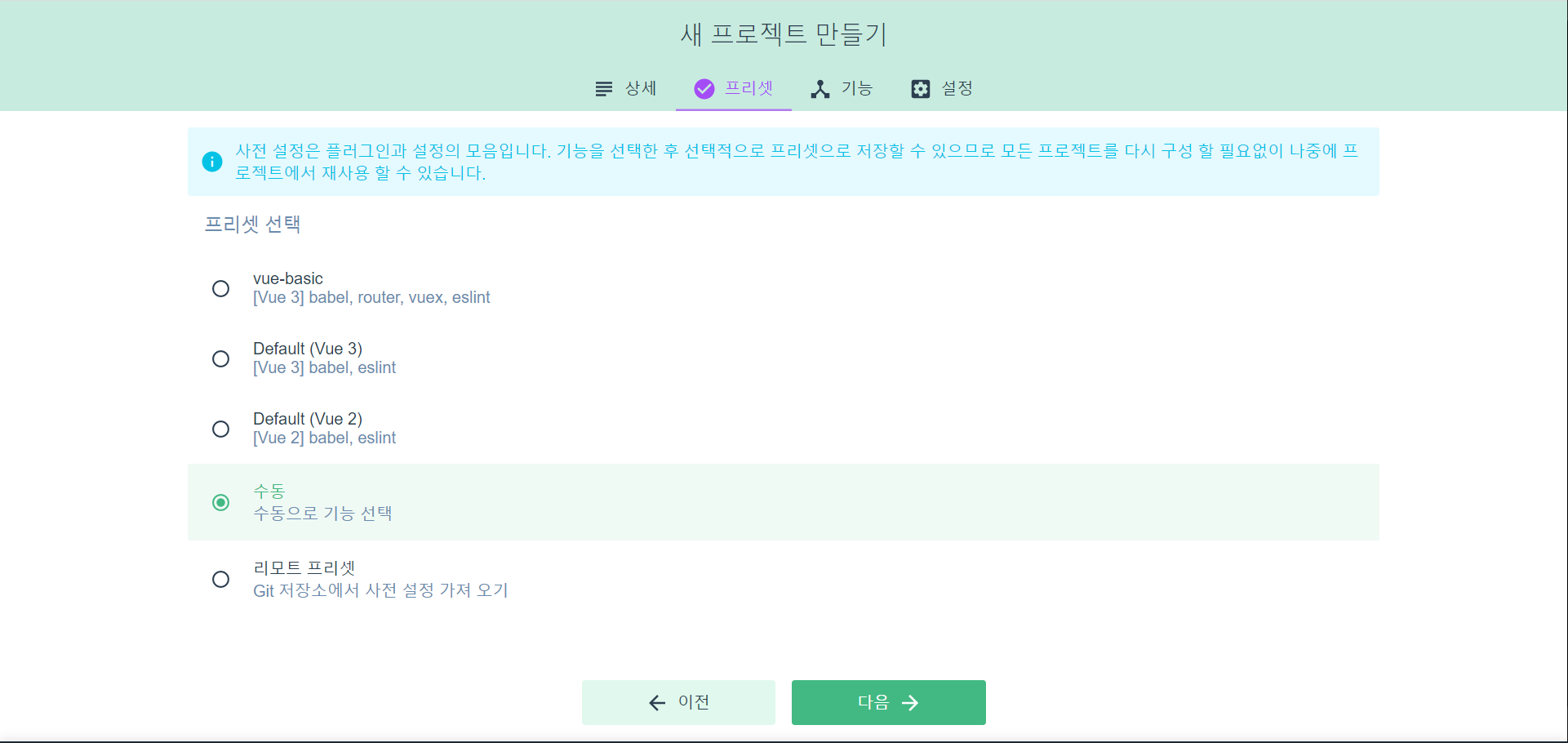
프리셋 선택하기

수동 클릭 시
기능 선택하기

Router랑 Vuex 선택
설정

Router history 선택
Linter / fommatter config > ESLint + Standard config 선택
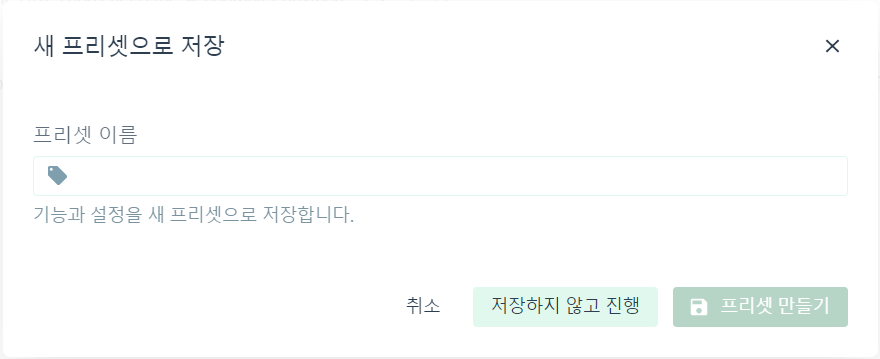
앞서 선택한 옵션을 저장해서 다음 프로젝트 만들 때 동일한 preset을 만들지 선택


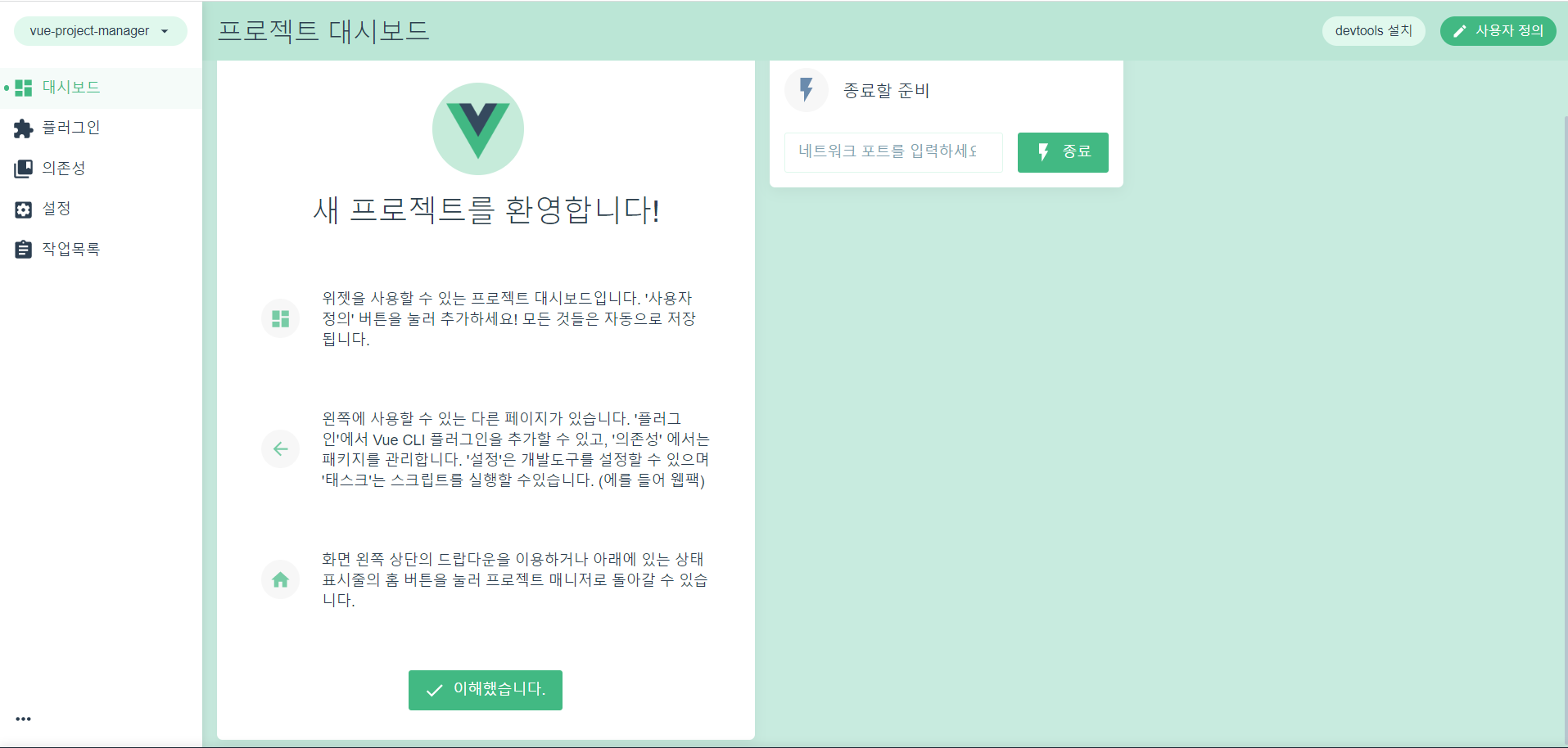
이해했습니다 클릭 후 프로젝트 생성 완료!

Vue 프로젝트 매니저 설정
대시보드 설정

원하는 위젯 추가 후 오른쪽 위 완료 버튼 클릭

위젯이 추가된 모습을 확인할 수 있다.

의존성, 플러그인을 보면 package.json 에 다 작성되어 잇는 부분
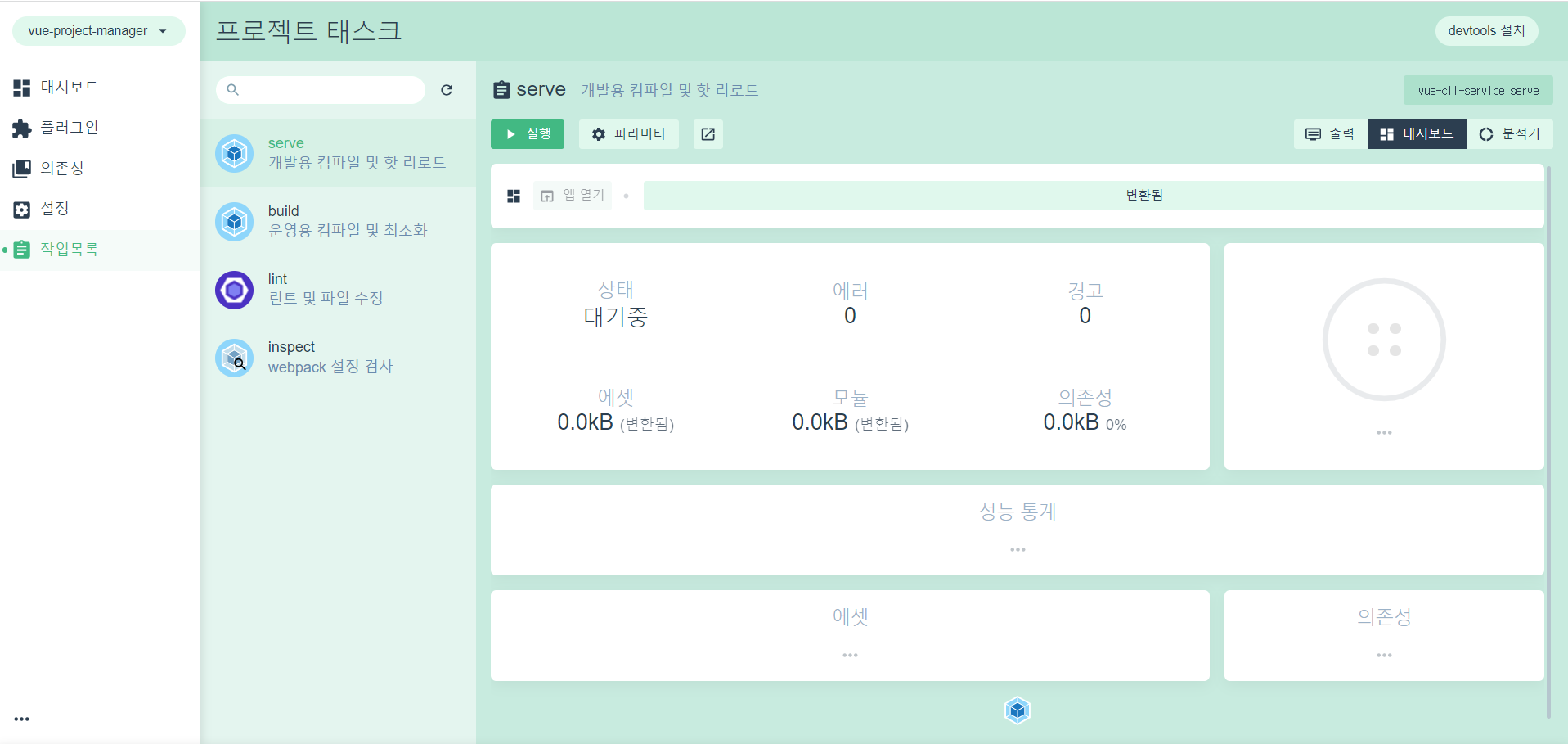
작업목록
package.json파일에서 script부분의 명령어에 해당하는 부분이 나옴

실행 클릭 시 vue-cli-service sereve가 실행됨

성공이 뜨면 잘 만들어진 것!

http://localhost:8080 으로 들어가 확인

'Study > VueJS' 카테고리의 다른 글
[VueJS] [ERROR] Vue Router 오류 Component name "Contact" should always be multi-word (0) 2022.05.26 [VueJS] Vue 라우터 설치 (0) 2022.05.26 [VueJS] 사용자 선택(Manually select features) 옵션으로 Vue 프로젝트 생성하기 (0) 2022.05.26 [VueJS] Default 옵션으로 Vue 프로젝트 생성 (0) 2022.05.26 [VueJS] Visual Studio에 VueJS 환경 설정(Windows) (0) 2022.05.25