-
[VueJS] VS code - Snippet 사용 방법Study/VueJS 2022. 5. 27. 15:52
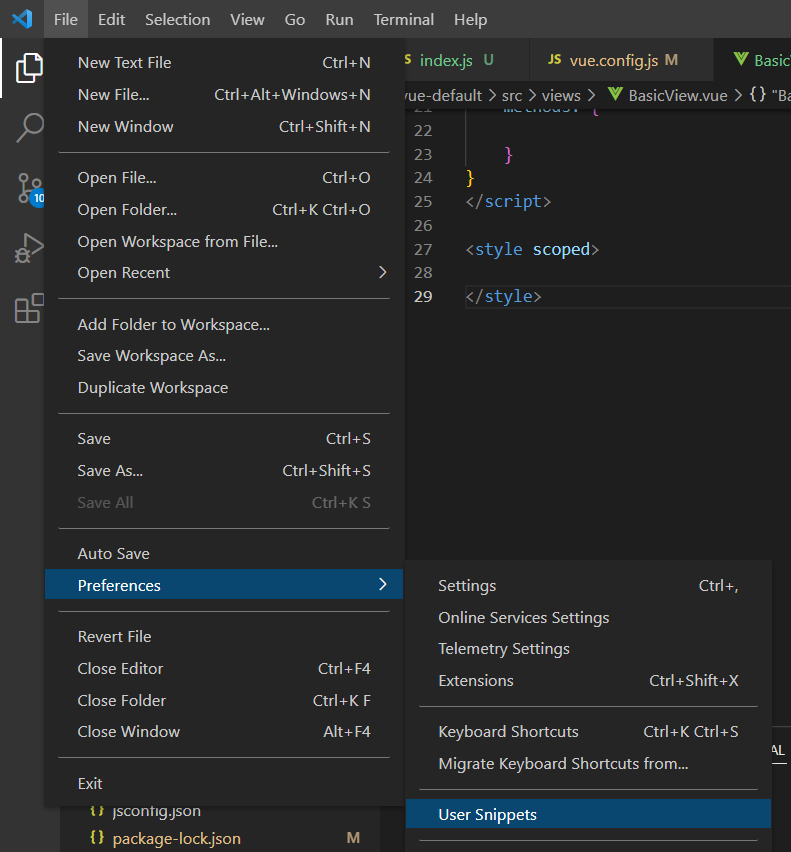
File > Preferences > User Sniooets

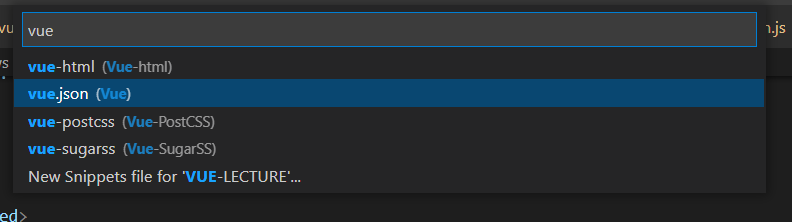
검색창이 뜨면 vue 입력후 vue.json (Vue) 선택

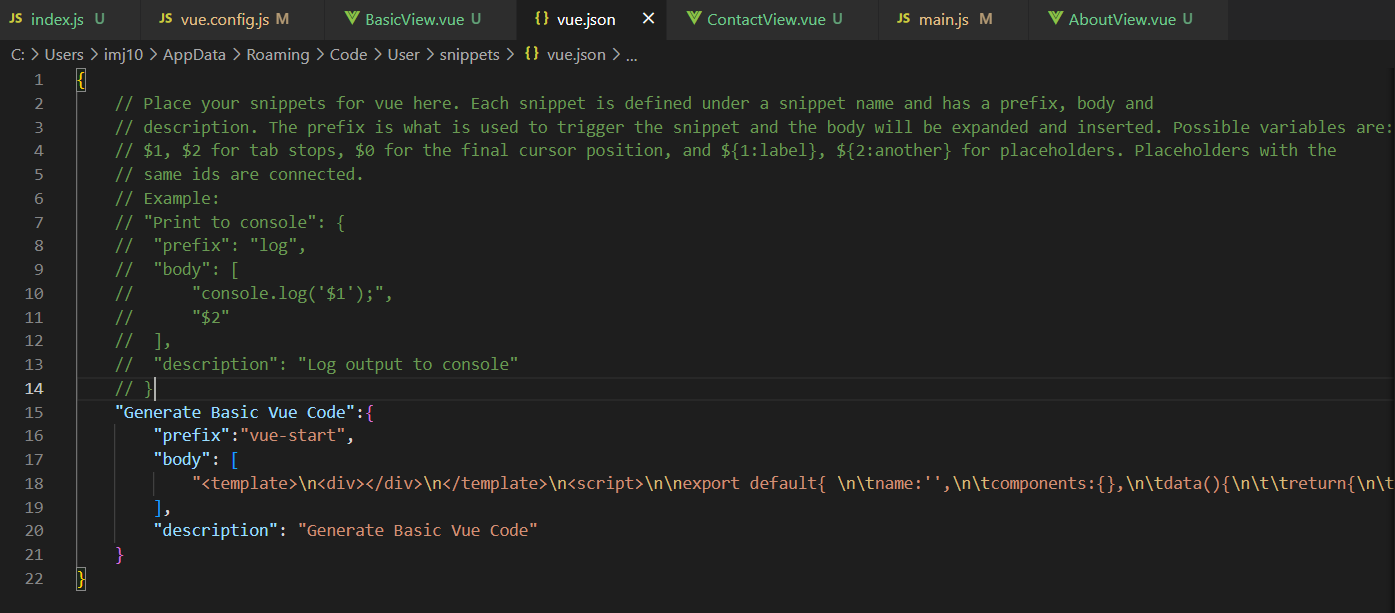
아래 코드 추가
"Generate Basic Vue Code":{ "prefix":"vue-start", "body": [ "<template>\n<div></div>\n</template>\n<script>\n\nexport default{ \n\tname:'',\n\tcomponents:{},\n\tdata(){\n\t\treturn{\n\t\t\tsampleData:''\n\t\t};\n\t},\n\tsetup(){},\n\tcreated(){},\n\tmounted(){},\n\tunmounted(){},\n\tmethods:{}\n}\n</script>" ], "description": "Generate Basic Vue Code" }
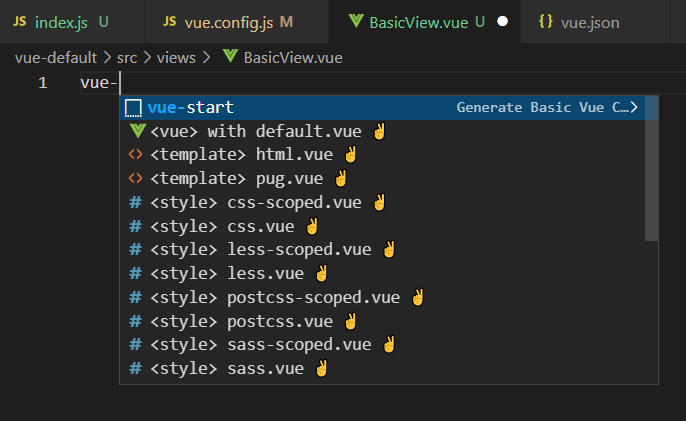
vue 파일에서
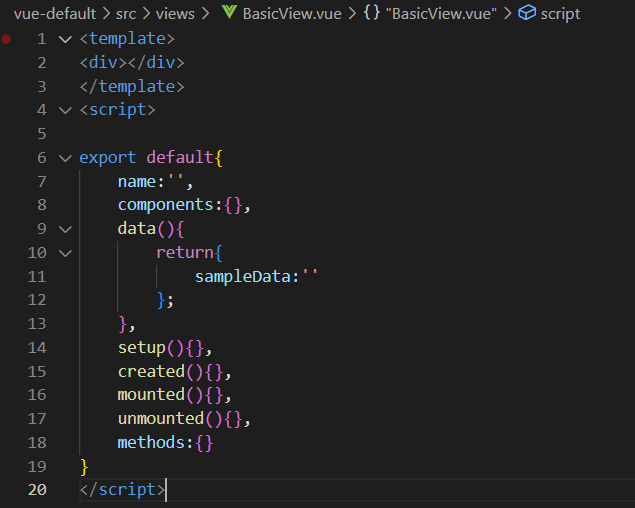
vue-start 엔터

아래 처럼 작성되는 것을 확인 할 수 있다.

'Study > VueJS' 카테고리의 다른 글
[VueJS] Lazy Load (비동기 컴포넌트) 구성 방법 (0) 2022.05.30 [VueJS] esLint 설정 끄는 법 (0) 2022.05.27 [VueJS] [ERROR] Vue Router 오류 Component name "Contact" should always be multi-word (0) 2022.05.26 [VueJS] Vue 라우터 설치 (0) 2022.05.26 [VueJS] Vue 프로젝트 매니저를 이용해서 Vue 프로젝트 생성 (0) 2022.05.26