-
[Flutter] 인스타그램 클론 생성하기 - 3 Home Page 화면 만들기, Flutter Inspector 사용법강의 기록/Flutter 인스타그램 클론 생성(오준석) 2023. 5. 17. 14:51
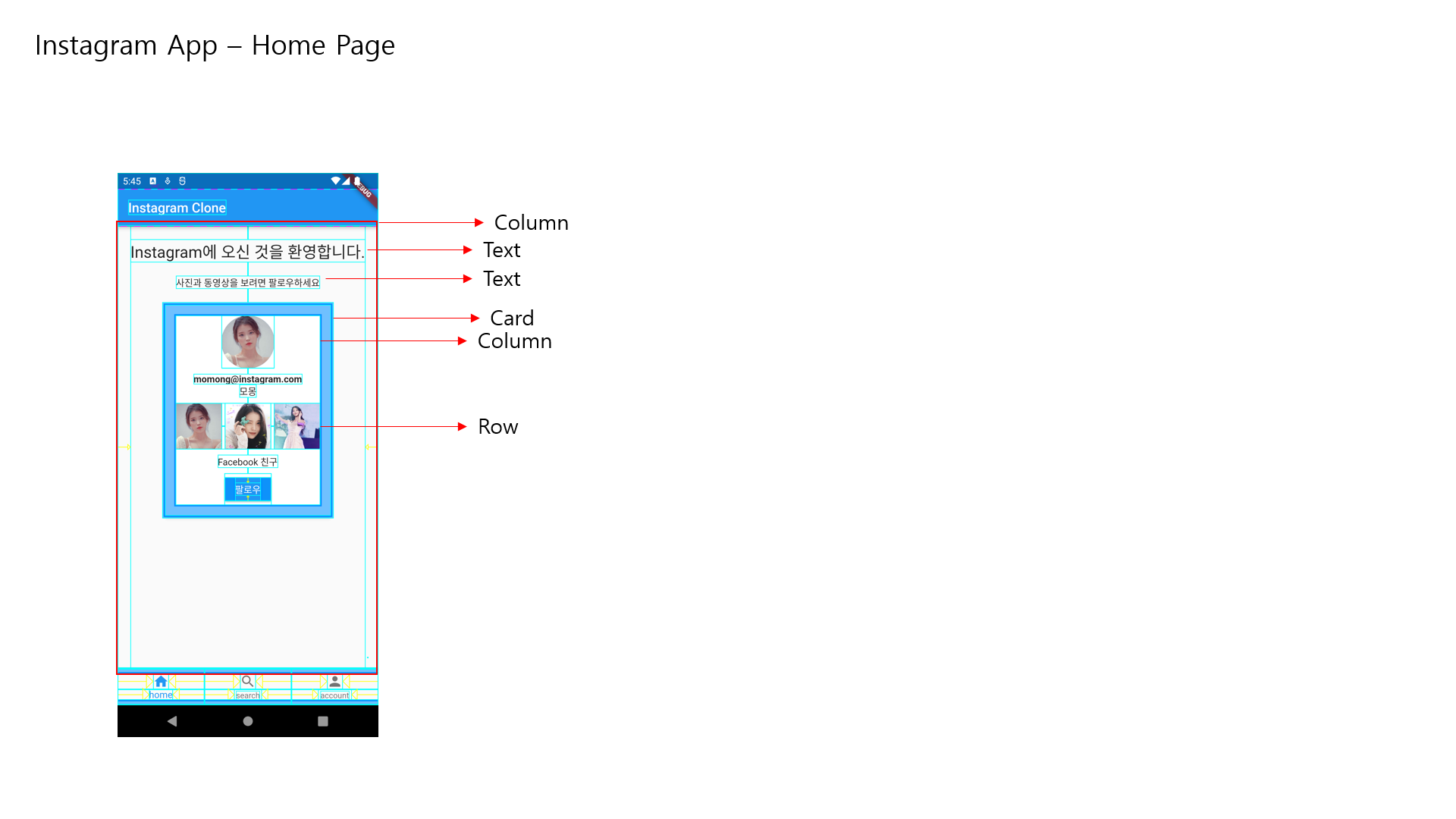
화면설계 - Home Page UI

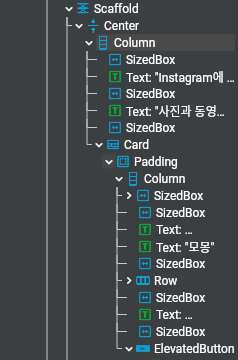
Home Page는 Column을 생성한다.
Column안에 Text, Card를 생성한다.
Card안에 또 Column을 생성한 후 Image, Text, Row를 생성한다.
Row안에 Image List를 넣는다.
Flutter Inspector
: Flutter 위젯 트리를 시각화하고 탐색하기 위한 도구.
위젯 컨트롤부터 레이아웃까지 모든 항목을 블록으로 사용해 유용하게 사용되는 도구이다.
https://docs.flutter.dev/tools/devtools/inspector
Using the Flutter inspector
Learn how to use the Flutter inspector to explore a Flutter app's widget tree.
docs.flutter.dev

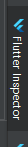
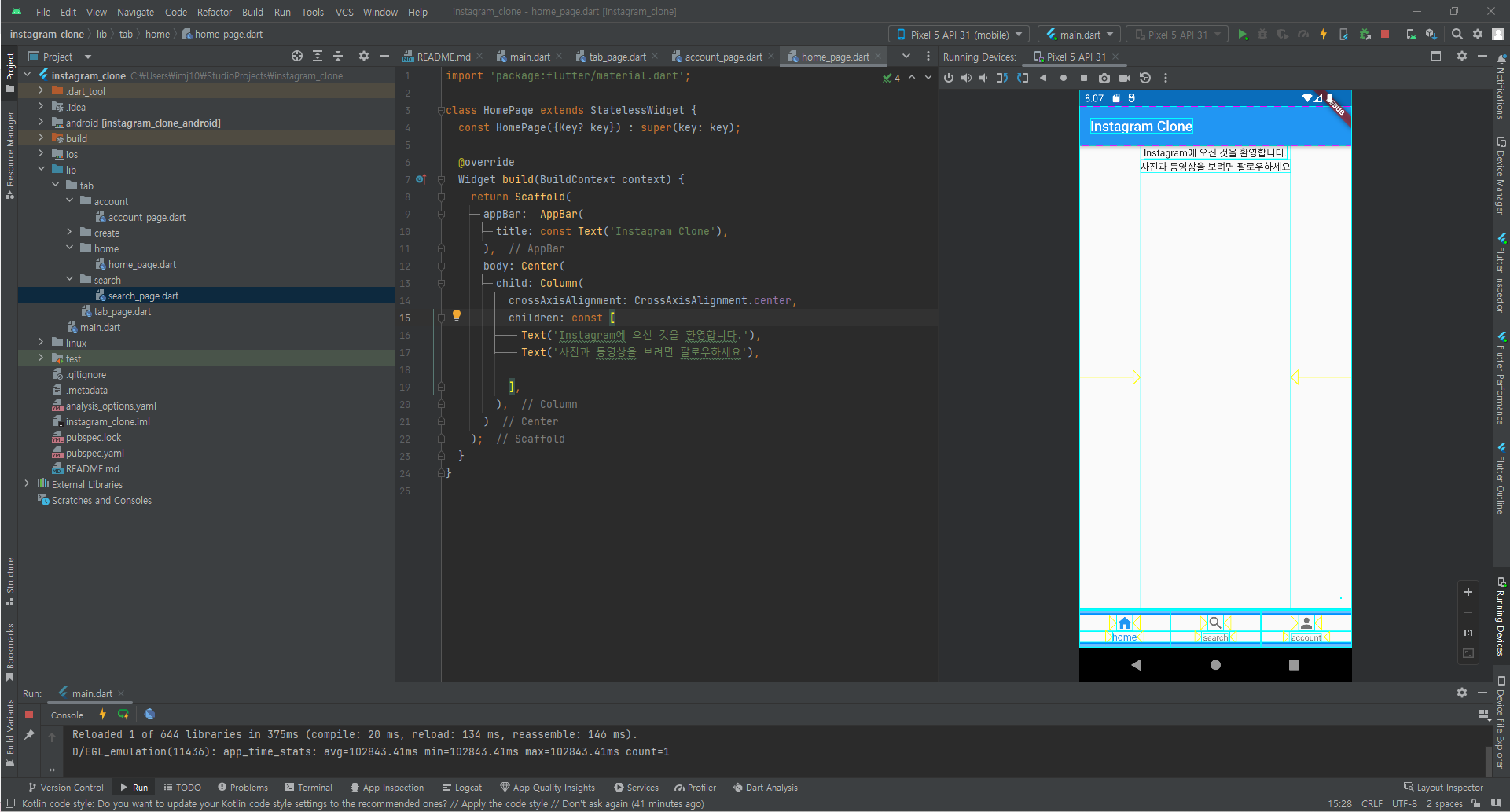
Android Studio 프로그램 오른쪽을 보면 Flutter Inspector 탭이 보인다.
여기를 클릭하여 좀 더 편하게 디자인을 할 수 있다.

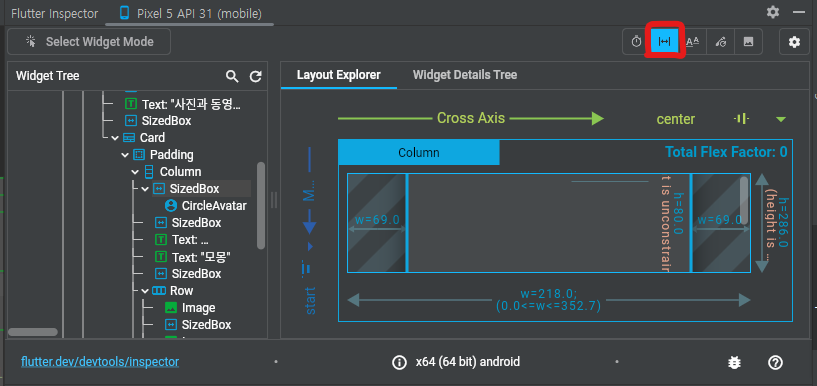
Show guidelines

위 버튼을 클릭 시 위젯 레이아웃을 잘 볼 수 있도록 도와준다.

아래 코드로 활성화 가능하다.
import 'package:flutter/rendering.dart'; void showLayoutGuidelines() { debugPaintSizeEnabled = true; }Home Page 구현


UI 설계한대로 Column 안에 Text, Card를 만들고
Card 안에 Column과 Text, Row 등을 만든다.
그리고 중간중간 SizedBox를 이용해 공백 공간을 만들어 자연스럽게 만들어준다.
일단 하드코딩으로 글 모두 생성 후 나중에 데이터 불러오도록 변경할 예정
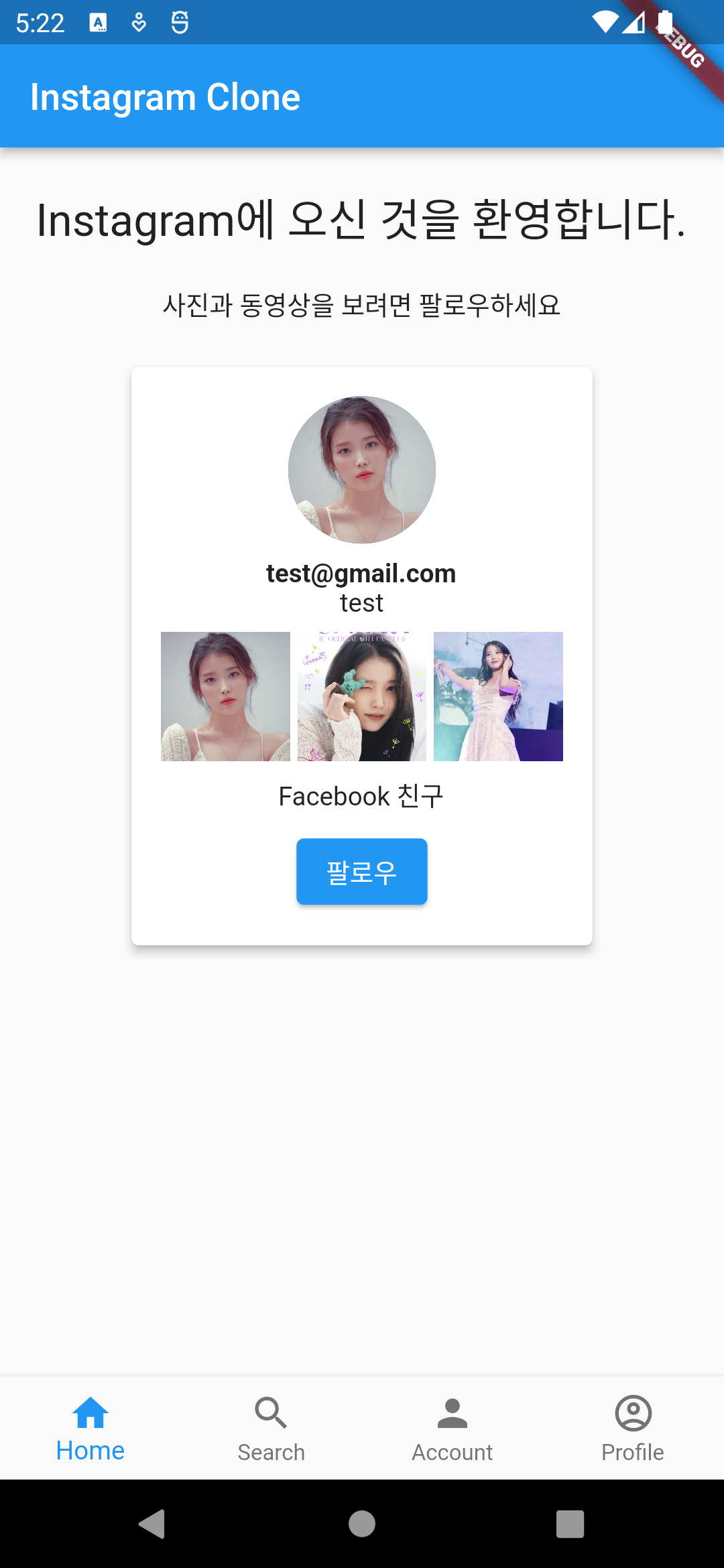
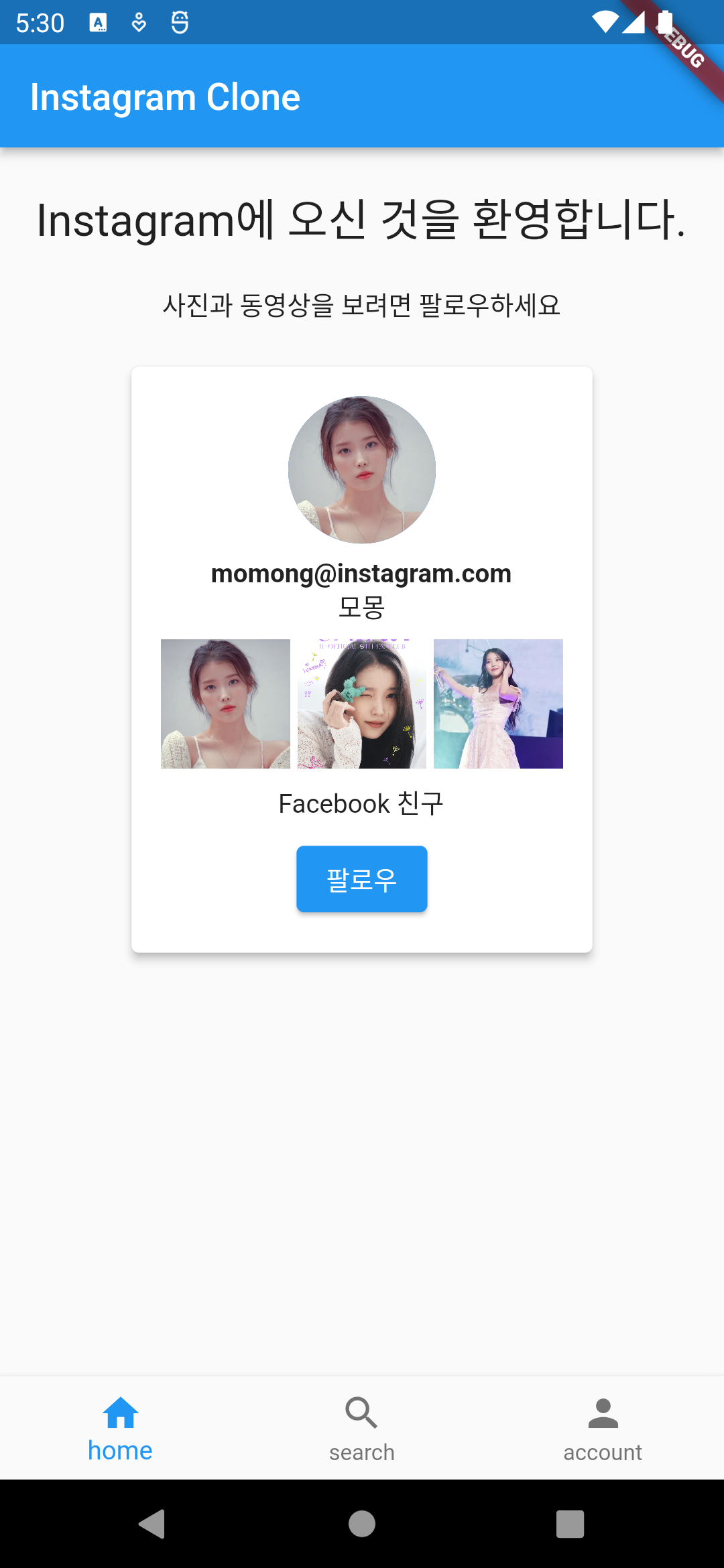
결과

소스코드
home_page.dart
import 'package:flutter/material.dart'; class HomePage extends StatelessWidget { const HomePage({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: const Text('Instagram Clone'), ), body: Center( child: Column( crossAxisAlignment: CrossAxisAlignment.center, children: [ const SizedBox(height: 20), const Text('Instagram에 오신 것을 환영합니다.', style: TextStyle(fontSize: 24)), const SizedBox(height: 20), const Text('사진과 동영상을 보려면 팔로우하세요'), const SizedBox(height: 20), Card( elevation: 4.0, child: Padding( padding: const EdgeInsets.all(16.0), child: Column( children: [ const SizedBox( width: 80, height: 80, child: CircleAvatar( backgroundImage: NetworkImage('https://cdnimg.melon.co.kr/cm2/artistcrop/images/002/61/143/261143_20210325180240_500.jpg?61e575e8653e5920470a38d1482d7312/melon/resize/416/quality/80/optimize'), ), ), const SizedBox(height: 8), const Text('momong@instagram.com', style: TextStyle( fontWeight: FontWeight.bold ), ), const Text('모몽'), const SizedBox(height: 8), Row( mainAxisSize: MainAxisSize.min, mainAxisAlignment: MainAxisAlignment.center, children: [ Image.network('https://cdnimg.melon.co.kr/cm2/artistcrop/images/002/61/143/261143_20210325180240_500.jpg?61e575e8653e5920470a38d1482d7312/melon/resize/416/quality/80/optimize', width: 70, height: 70, fit: BoxFit.cover ), const SizedBox(width: 4), Image.network('https://pbs.twimg.com/media/Fo0CQVeacAAuLmz?format=jpg&name=4096x4096', width: 70, height: 70, fit: BoxFit.cover ), const SizedBox(width: 4), Image.network('https://img.hankyung.com/photo/202209/01.31260157.1.jpg', width: 70, height: 70, fit: BoxFit.cover ), ], ), const SizedBox(height: 8), const Text('Facebook 친구'), const SizedBox(height: 8), ElevatedButton( onPressed: () {}, child: const Text('팔로우'), ), ], ), ), ), ], ), )); } }https://github.com/LeeYoonJung/InstagramClone
GitHub - LeeYoonJung/InstagramClone: Instagram Clone (인프런 Flutter 강의)
Instagram Clone (인프런 Flutter 강의). Contribute to LeeYoonJung/InstagramClone development by creating an account on GitHub.
github.com
'강의 기록 > Flutter 인스타그램 클론 생성(오준석)' 카테고리의 다른 글
[Flutter] 인스타그램 클론 생성하기 -2 네비바 클릭 시 화면 전환 기능 구현 (0) 2023.05.16 [Flutter] 인스타그램 클론 생성하기 - 1 화면 설계 및 프로젝트 생성 (0) 2023.05.12