-
[VueJS] Vue.js란?Study/모몽이 공부중 2022. 5. 30. 11:15

Vue.js란
웹 애플리케이션의 사용자 인터페이스를 만들기 위해 사용하는 오픈 소스 프로그레시브 자바스크립트 프레임워크이다.
단일형 프레임워크와 달리 점진적으로 채택할 수 있도록 설계되어 있다.
장점
기존 웹 개발자뿐만 아니라 HTML, CSS, 자바스크립트 기초만 아는 웹 개발 입문자 및 컴퓨터 비전공자들도 배우기 쉽게 만들어졌다.
리액트롸 앵귤러에 비해 성능이 우수하고 빠르다.
리액트의 장점과 앵귤러의 장점을 갖고 있다.
특징
MVVM 패턴
뷰는 UI화면 개발 방법 중 하나인 MVVM 패턴의 뷰 모델에 해당하는 화면단 라이브러리이다.
MVVM(Model View VeiwModel): 마크업 언어나 GUI 코드르 비즈니스 로직 또는 백엔드 로직과 분리하여 개발하는 소프트웨ㅔ어 디자인 패턴.

https://augustines.tistory.com/209 View: 사용자에게 보이는 화면
DOM(Document Object Model): HTML 문서에 들어가는 요소(태그, 클래스, 속성 등)의 정보를 담고 있는 데이터 트리
DOM Listener: 돔의 변경 내역에 대해 즉각적으로 반응하여 특정 로직을 수행하는 장치
Model: 데이터를 담는 용기. 보통은 서버에서 가져온 데이터를 자바스크립트 객체 형태로 저장
Data Binding: 뷰에서 표시되는 내용과 모델의 데이터를 동기화
ViewModel: 뷰와 모델의 중간영역. 돔 리스너와 데이터 바인딩을 제공하는 영역
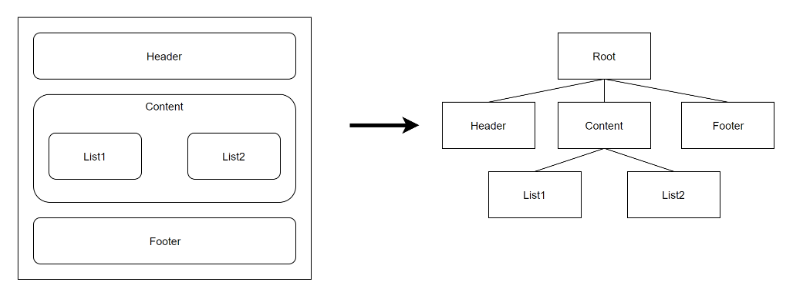
컴포넌트 기반 프레임워크

https://velog.io/@chaean_7714/Do-it-Vue-.js-3%EB%8B%A8%EC%9B%90 컴포넌트(Component)란 조합하여 화면을 구성할 수 있는 블록을 의미한다.
컴포넌트 기반 방식으로 개발하는 경우 화면을 빠르게 주고화하여 일괄적인 패턴으로 개발할 수 있으며, 코드 재사용이 쉽다.
'Study > 모몽이 공부중' 카테고리의 다른 글
CSS란? (0) 2024.04.08 Docker란? (0) 2022.04.18 [JSON] JSON이란? (2) 2020.11.04 [Ajax] Ajax란? (0) 2020.11.04 TCP/UDP 포트 목록 (0) 2020.08.18